Inhaltsverzeichnis
- Worum geht es?
- Details zu den Monitoring-Checks
- Trends in den Monitoring-Ergebnissen
- Wie viele Websites und mobile Anwendungen wurden 2023 gecheckt?
- In welchem Zeitraum wurden die Checks durchgeführt?
- Wie setzt sich die Stichprobe zusammen?
- Ergebnisse der Erhebung zu Barrierefreiheitserklärungen
- Ergebnisse der Barrierefreiheits-Checks
- Die Servicestelle des Bundes zur digitalen Barrierefreiheit
- Wie geht es weiter?
Worum geht es?
Im Auftrag des Bundes checken wir – als Monitoring-Stelle – jährlich, stichprobenartig Websites und mobile Anwendungen der öffentlichen Hand auf ihre digitale Barrierefreiheit. Unsere Aufgaben sind im Web-Zugänglichkeits-Gesetz definiert.
Diese Ergebnisse werten wir aus und informieren alle drei Jahre die EU-Kommission über den Fortschritt der Barrierefreiheit in Österreich.
Der erste Bericht zu Österreichs digitaler Barrierefreiheit wurde 2021 veröffentlicht, der nächste Bericht folgt Ende 2024.
Auf dieser Website zeigen wir zentrale Ergebnisse des Barrierefreiheits-Monitorings von 2023. Es handelt sich um einen Ausschnitt aus den erhobenen Daten. Details zur Methodik, weitere Hintergrundinformationen und die vollständigen Auswertungen werden im Monitoring-Bericht 2024 veröffentlicht.
Details zu den Monitoring-Checks
Die FFG führt zwei Arten von Monitoring-Checks der digitalen Auftritte von öffentlichen Einrichtungen durch:
- Vereinfachte Checks sind voll-automatisiert. Ein Accessibility-Prüfprogramm läuft über einzelne Seiten, die zuvor definiert wurden. Details zum vereinfachten Test-Vorgang finden Sie hier.
- Eingehende Checks sind umfangreich und überprüfen jedes einzelne – laut Europäischem Standard (PDF) geforderte – Barrierefreiheits-Kriterium auf der ausgewählten Seite bzw. der mobilen Anwendung. Details zum eingehenden Test-Vorgang finden Sie hier.
Trends in den Monitoring-Ergebnissen
Im Vergleich zu den Monitoring-Ergebnissen aus 2022 fallen folgende Punkte auf:
- Es sind nach wie vor dieselben Kriterien, zu denen auf den Websites bzw. in den mobilen Anwendungen der öffentlichen Hand Barrierefreiheits-Issues gefunden werden. Auf allen eingehend geprüften Websites und mobilen Anwendungen finden sich Fehler zu „1.3.1 Info and Relationships“. Zu „1.1.1 Non-text Content“, „4.1.2 Name, Role, Value“, „2.4.3 Focus Order“, „2.4.7 Focus Visible“, „1.4.3 Contrast (Minimum)“ und „2.1.1 Keyboard“ finden sich bei mindestens rund 80 % der geprüften Websites und mobilen Anwendungen Issues. Konkrete häufig gefundene Fehler werden im Bericht weiter unten beschrieben.
- Auch 2023 war bei den eingehenden Barrierefreiheits-Checks keine Website oder mobile Anwendung vollständig mit den Barrierefreiheitsanforderungen vereinbar. Dafür ist allerdings auch die sehr strenge Auslegung der Konformität verantwortlich – gibt es einen einzelnen Fehler auf einer einzigen Unterseite, gilt der digitale Auftritt „nur“ noch als „teilweise vereinbar“ und nicht mehr als „vollständig vereinbar“ mit den Barrierefreiheits-Anforderungen. Dabei wird nicht gewichtet, ob es sich dabei um einen gravierenden Fehler handelt, der die Benutzung für manche Nutzer:innen-Gruppen unmöglich macht oder ob durch den Fehler nur Teilbereiche der Website oder mobilen Anwendung betroffen sind.
- Die Ergebnisse der vereinfachten Checks im Jahr 2023 sind vergleichbar mit den Ergebnissen aus 2022 und 2021: Nach wie vor werden durchschnittlich bei vier der 13 überprüften Kriterien Issues auf den Websites gefunden.
- Der Anteil der Websites und mobilen Anwendungen, die eine Barrierefreiheitserklärung veröffentlicht haben, ist 2023 (51 %) im Vergleich zu 2022 (55 %) etwas gesunken.
- Insgesamt lassen sich folgende positive Entwicklungen erkennen:
- Betrachtet man nur die Web Content Accessibility Guidelines (WCAG) und zieht die übrigen Kriterien aus EN 301 549 nicht in die Berechnung ein, waren 2023 mit 13 % der Websites anteilsmäßig deutlich weniger Websites nicht mit den Barrierefreiheitskriterien vereinbar als im Monitoring-Zeitraum 2022 (39 % nicht vereinbar) und Monitoring-Zeitraum 2021 (52 % nicht vereinbar).
Bei den mobilen Anwendungen war 2023 keine nicht mit den Barrierefreiheitskriterien vereinbar, alle gecheckten mobilen Anwendungen waren teilweise vereinbar. Im Monitoring-Zeitraum 2022 war eine mobile Anwendung nicht mit den Barrierefreiheitsanforderungen vereinbar.
Infos zur Vereinbarkeit für Websites bzw. für mobile Anwendungen finden Sie weiter unten auf dieser Seite.. - Werden Websites und mobile Anwendungen erneut geprüft, ist der Anteil der digitalen Angebote, die eine Barrierefreiheitserklärung haben bei diesen höher, als bei digitalen Angeboten, die zum ersten Mal gecheckt werden (64 % verfügen über eine Barrierefreiheitserklärung im Vergleich zu 49 % bei den erstmals gecheckten Websites und mobilen Anwendungen).
- Betrachtet man nur die Web Content Accessibility Guidelines (WCAG) und zieht die übrigen Kriterien aus EN 301 549 nicht in die Berechnung ein, waren 2023 mit 13 % der Websites anteilsmäßig deutlich weniger Websites nicht mit den Barrierefreiheitskriterien vereinbar als im Monitoring-Zeitraum 2022 (39 % nicht vereinbar) und Monitoring-Zeitraum 2021 (52 % nicht vereinbar).
Wie viele Websites und mobile Anwendungen wurden 2023 gecheckt?
- 23 eingehende Checks Websites
- rund 400 Unterseiten
- 341 vereinfachte Checks Websites
- rund 4900 Unterseiten
- 15 eingehende Checks mobile Anwendungen
- rund 200 Screens
In welchem Zeitraum wurden die Checks durchgeführt?
Die Barrierefreiheits-Checks fanden zwischen 24. Januar 2023 und 11. Oktober 2023 statt.
Wie setzt sich die Stichprobe zusammen?
Verteilung nach Bund bzw. Bundesländern
| Bund oder Bundesland | Eingehende Checks Websites | Vereinfachte Checks Websites | Eingehende Checks mobile Anwendungen |
|---|---|---|---|
| Bund | 11 | 170 | 7 |
| Burgenland | 0 | 6 | 0 |
| Kärnten | 1 | 11 | 1 |
| Niederösterreich | 2 | 32 | 1 |
| Oberösterreich | 2 | 28 | 1 |
| Salzburg | 1 | 11 | 1 |
| Steiermark | 2 | 24 | 1 |
| Tirol | 1 | 15 | 1 |
| Vorarlberg | 1 | 8 | 0 |
| Wien | 2 | 36 | 2 |
Verteilung nach Verwaltungsebenen
Rund die Hälfte der gecheckten Websites und mobilen Anwendungen lassen sich dem Bund und somit der Verwaltungsebene „staatlich“ zuordnen, die andere Hälfte entfällt auf Bundesländerebene (Verwaltungsebene „regional“) sowie Gemeindeebene (Verwaltungsebene „lokal“).
Für Websites: Verteilung nach Dienstleistungskategorien (Mehrfachnennungen)
| Dienstleistungskategorie | Anteil in der Stichprobe |
|---|---|
| Wohnen | 7 % |
| Beschäftigung und Steuern | 7 % |
| Öffentliche Ordnung und Sicherheit | 8 % |
| Verkehr | 8 % |
| Wirtschaft | 8 % |
| Gesundheit | 8 % |
| Soziales | 9 % |
| Umwelt und Energie | 10 % |
| Anderes | 10 % |
| Freizeit und Kultur | 11 % |
| Bildung, Wissenschaft und Forschung | 13 % |
Die Stichprobe ist vielfältig. Es werden inhaltlich viele unterschiedliche Themen von den Websites repräsentiert. Es sind zehn unterschiedliche Dienstleistungskategorien (und zusätzlich die Kategorie „Anderes“) zu ähnlich großen Anteilen in der Stichprobe enthalten.
Für Apps: Verteilung nach Betriebssystemen und Downloadzahlen
Es wurden 7 mobile Anwendungen des Betriebssystems iOS gecheckt und 8 mobile Anwendungen des Betriebssystems Android. Zusätzlich wurden für die Stichprobenziehung die Downloadzahlen der mobilen Anwendungen berücksichtigt und Apps, die öfter heruntergeladen wurden, bevorzugt in die Stichprobe aufgenommen (Downloadzahlen laut Google Play Store).
Ergebnisse der Erhebung zu Barrierefreiheitserklärungen
Öffentliche Stellen sind angehalten auf ihren Websites und in ihren mobilen Anwendungen Barrierefreiheitserklärungen zu veröffentlichen. Diese Erklärung informiert detailliert, umfassend und klar in einem barrierefrei zugänglichen Format über die digitale Barrierefreiheit des jeweiligen Angebots. Auf der FFG-Website gibt es alle relevanten Informationen zur Barrierefreiheitserklärung zum Nachlesen.
Im Rahmen des Monitorings haben wir einige Daten in Zusammenhang mit den Barrierefreiheitserklärungen erhoben und ausgewertet.
Hinweis: Bei der Erhebung der Barrierefreiheitserklärungen wurde deutlich, dass nicht alle Erklärungen aktuell sind. Barrierefreiheitserklärungen müssen zumindest einmal jährlich überprüft und gegebenenfalls aktualisiert werden. Das Datum der letzten Überprüfung wird in der Barrierefreiheitserklärung angegeben.
Anteil Barrierefreiheitserklärungen
Etwas mehr als die Hälfte der gecheckten Websites und mobilen Anwendungen (51 %) haben eine Barrierefreiheitserklärung veröffentlicht. 49 % haben keine.
Feedbackmechanismus
Die allermeisten Barrierefreiheitserklärungen (98 %) haben einen Feedback-Kontakt angegeben – eine Kontaktmöglichkeit in der Einrichtung selbst, an die sich Nutzer:innen wenden können, wenn sie auf Barrieren stoßen.
Unverhältnismäßige Belastung
In 56 % der Barrierefreiheitserklärungen ist angegeben, dass aufgrund unverhältnismäßiger Belastung einzelne Barrieren nicht beseitigt werden konnten. Häufig ist hier beispielsweise angeführt, dass für Videos, die über YouTube gehostet werden, keine Audiodeskription bereitgestellt werden könne. In 44 % der Barrierefreiheitserklärungen wird keine unverhältnismäßige Belastung angegeben.
Konformitäts-Status aus den Barrierefreiheitserklärungen
Ein Abschnitt in der Barrierefreiheitserklärung beschreibt, ob die jeweilige Website oder mobile Anwendung vollständig, teilweise oder nicht mit den Barrierefreiheitsanforderungen vereinbar ist. Es handelt sich dabei um eine Aussage, die von den Betreiber:innen der Website bzw. App getätigt wird.
Vollständig vereinbar bedeutet, dass alle Barrierefreiheitskriterien ausnahmslos erfüllt sind. Teilweise vereinbar bedeutet, dass mindestens die Hälfte der Barrierefreiheitskriterien erfüllt sind. Nicht vereinbar heißt, dass mehr als die Hälfte der Barrierefreiheitskriterien nicht erfüllt sind.
In drei Viertel der Barrierefreiheitserklärungen findet sich eine solche Aussage. Ein Großteil (74 %) gibt an, teilweise mit den Barrierefreiheitsanforderungen vereinbar zu sein. Als vollständig vereinbar bezeichnen sich rund 6 % der Websites bzw. Apps. Für nicht vereinbar mit den Barrierefreiheitsanforderungen halten sich 0,5 %.
Ergebnisse der Barrierefreiheits-Checks
Eingehende Checks Websites
Pro gecheckter Website wurden durchschnittlich rund 17 Unterseiten für den Check ausgewählt. Bei der Auswahl der Unterseiten wurde u.a. darauf geachtet, die Hauptzwecke der Websites abzubilden und ganze Prozesse mitaufzunehmen.
Anteile Konformitäts-Status aller eingehend gecheckten Websites
Bei den eingehenden Checks der Websites wurden jeweils rund 92 Kriterien gecheckt. Die Website mit den wenigsten nicht erfüllten Kriterien erfüllt 13 Kriterien nicht. 17 % der Websites erfüllen weniger als 20 Kriterien nicht. Etwa drei Viertel der Websites (74 %) erfüllen ab 20 bis weniger als 30 Kriterien nicht. 9 % der Websites erfüllen 30 oder mehr Kriterien nicht. Die Website mit den meisten nicht erfüllten Kriterien erfüllt 32 Kriterien nicht. Damit sind alle eingehend gecheckten Websites teilweise mit den Barrierefreiheitsanforderungen vereinbar – sie erfüllen mindestens 50 % der gecheckten Kriterien aber weniger als 100 %.
Betrachtet man nur die Web Content Accessibility Guidelines (WCAG) (rund 49 gecheckte Kriterien) und zieht die übrigen Kriterien aus EN 301 549 nicht in die Berechnung ein, stellen sich die Vereinbarkeit mit der Auswahl der Kriterien folgendermaßen dar (Konformität mit WCAG):
- Vollständig vereinbar (100 % der WCAG-Kriterien erfüllt): 0 % (keine gecheckte Website)
- Teilweise vereinbar (mind. 50 % der WCAG-Kriterien erfüllt): 87 % der gecheckten Websites
- Nicht vereinbar (unter 50 % der WCAG-Kriterien erfüllt): 13 % der gecheckten Websites
Für die Berechnungen wurden Bewertungen mit „nicht anwendbar“ den Bewertungen mit „erfüllt“ zugerechnet.
Am häufigsten nicht erfüllte Kriterien (Websites)
Nicht erfüllt
Erfüllt
Nicht anwendbar
19 Kriterien sind auf über 50 % der Websites nicht erfüllt. Zwei Kriterien – „1.3.1 Info and Relationships“ und „1.1.1 Non-text Content“ sind auf allen gecheckten Websites nicht erfüllt. 6 weitere Kriterien sind auf über 90 % der Websites nicht erfüllt.
Eingehende Checks mobile Anwendungen
Pro gecheckter mobiler Anwendung wurden durchschnittlich rund 13 Screens für den Check ausgewählt. Bei der Auswahl der Screens wurde u.a. darauf geachtet, alle Hauptzwecke der mobilen Anwendungen abzubilden und ganze Prozesse mit aufzunehmen.
Anteile Konformitäts-Status aller eingehend gecheckten mobilen Anwendungen
Für die mobilen Anwendungen wurden jeweils rund 120 Kriterien gecheckt. Die mobile Anwendung mit den wenigsten nicht erfüllten Kriterien erfüllt 10 Kriterien nicht. 9 mobile Anwendungen (60 % der mobilen Anwendungen) erfüllen 10 bis 20 Kriterien nicht. 6 mobile Anwendungen (40 %) erfüllen über 20 Kriterien nicht. Die mobile Anwendung mit den meisten nicht erfüllten Kriterien erfüllt 28 Kriterien nicht. Damit sind alle eingehend gecheckten mobilen Anwendungen teilweise mit den Barrierefreiheitsanforderungen vereinbar – sie erfüllen mindestens 50 % der gecheckten Kriterien aber weniger als 100 %.
Betrachtet man nur die WCAG und zieht die übrigen Kriterien aus EN 301 549 nicht in die Berechnung ein, stellen sich die Anteile folgendermaßen dar (Konformität mit WCAG):
- Vollständig vereinbar (100 % der WCAG-Kriterien erfüllt): 0 % (keine gecheckte mobile Anwendung)
- Teilweise vereinbar (mind. 50 % der WCAG-Kriterien erfüllt): 100% der gecheckten mobilen Anwendungen
- Nicht vereinbar (unter 50 % der WCAG-Kriterien erfüllt): keine gecheckte mobile Anwendung
Für die Berechnungen wurden Bewertungen mit „nicht anwendbar“ den Bewertungen mit „erfüllt“ zugerechnet.
Am häufigsten nicht erfüllte Kriterien (mobile Anwendungen)
Nicht erfüllt
Erfüllt
Nicht anwendbar
13 Kriterien sind bei über 50 % der mobilen Anwendungen nicht erfüllt. Wie bei den Websites ist auch bei den mobilen Anwendungen das Kriterium „1.3.1 Info and Relationships“ in allen mobilen Anwendungen nicht erfüllt. Zusätzlich ist das Kriterium „4.1.2 Name, Role, Value“ bei allen mobilen Anwendungen nicht erfüllt. Ein weiteres Kriterium – „1.1.1 Non-text Content“ – ist bei über 90 % der mobilen Anwendungen nicht erfüllt.
Vereinfachte Checks Websites
Für den Monitoring-Zeitraum 2023 wurden 13 WCAG-Kriterien ausgewählt, die mit dem Tool QualWeb überprüft wurden. Für die vereinfachten Prüfungen von Tirol wurden zusätzlich zu QualWeb auch der HTML Validator von W3C sowie die WAVE-Chrome Extension genutzt und JAWS sowie das Tool Fusion 2023 eingesetzt.
Pro gecheckter Website wurden durchschnittlich rund 14 Unterseiten für den Check ausgewählt. Bei der Auswahl der Unterseiten wurde darauf geachtet, möglichst viele unterschiedliche Funktionalitäten, Inhaltstypen etc. mit aufzunehmen.
Vereinfachte Checks können nicht alle Barrierefreiheits-Issues aufzeigen. Das kann nur ein eingehender manueller Check leisten. Es kann auch nicht festgestellt werden, ob Websites die Barrierefreiheitskriterien zur Gänze erfüllen. Es können aber Issues zu den gecheckten Kriterien gefunden werden.
Anteil "nicht erfüllt" bei den für die vereinfachte Prüfung gecheckten Kriterien
Am häufigsten nicht erfüllt ist das Kriterium „4.1.2 Name, Role, Value“, welches von 79 % der Websites nicht erfüllt wird. Es folgen die Kriterien „2.4.4 Link Purpose (In Context)“ und „1.4.3 Contrast (Minimum)“, welche von rund 70 % der Websites nicht erfüllt werden. Am besten schneiden die Websites bei den Kriterien „1.3.4 Orientation“ und „1.4.12 Text Spacing“ ab – diese werden von nur 1 % der Websites nicht erfüllt.
Verteilung nach Anzahl nicht erfüllter Kriterien je gecheckter Website
Auf zehn Websites (2,9 %) wurden zu den gecheckten Kriterien keine Fehler gefunden. Auf insgesamt rund 40 % der Websites wurden zu vier oder fünf der 13 gecheckten Kriterien Fehler gefunden. Auf keiner der Websites wurden zu 11 oder mehr der 13 gecheckten Kriterien Fehler gefunden.
Die am häufigsten nicht erfüllten Kriterien
Im Monitoring 2023 wurden für Websites und mobile Anwendungen folgende fünf Kriterien als am häufigsten nicht erfüllt identifiziert. Diese sind auf durchschnittlich mindestens rund 80 % der Websites und mobilen Anwendungen nicht erfüllt.
Hinweis: Die Darstellung konzentriert sich auf die häufigsten Barrierefreiheits-Issues – die einzelnen Kriterien werden daher nicht zur Gänze beschrieben. Die weiterführenden Links sind reine Zusatzinformation und stehen nicht in Zusammenhang mit den von der FFG durchgeführten Barrierefreiheits-Checks.
Info und Beziehungen (WCAG-Kriterium 1.3.1)
Details
Was bedeutet das Kriterium?
Informationen und Strukturen auf Websites beziehungsweise Beziehungen zwischen Elementen auf Websites sollen nicht nur visuell verständlich sein, sondern auch programmatisch richtig ausgezeichnet werden und bestimmt werden können. Die wichtigsten Aspekte hier sind:
- Die Überschriften-Hierarchie soll richtig ausgezeichnet werden: Die Website soll nicht nur visuell strukturiert und mit CSS visuell hierarchisiert werden, sondern die HTML Überschriften-Ebenen (h1 bis h6) sollen entsprechend und korrekt verwendet werden.
- Ähnliche/gleichrangige Element, die visuell einer Liste ähneln, sollen auch programmatisch als Listen ausgezeichnet werden, als unordered lists (ul) oder als ordered lists (ol) sowie die Listen-Elementen darin (li). Dies gilt sowohl für vertikal angeordnete Elemente als auch horizontal angeordnete Elemente (kommt z. B. häufig in Navigationsleisten vor).
- Tabellen sollen auch programmatisch als solche ausgezeichnet werden. Wichtig ist hier die Verwendung von Table-Headers (th) sowohl für horizontale als auch für vertikale Table-Headers. Komplexere Tabellen können auch mittels scope- und header-Attributen umgesetzt werden. Allerdings sollte hier überlegt werden, ob nicht die Aufteilung einer komplexen Tabelle auf mehrere einfachere Tabellen sinnvoller sein könnte.
- Formularelemente sollen entweder direkt beschriftet oder mit einem Label korrekt verknüpft sein (siehe dazu auch Kriterium 4.1.2).
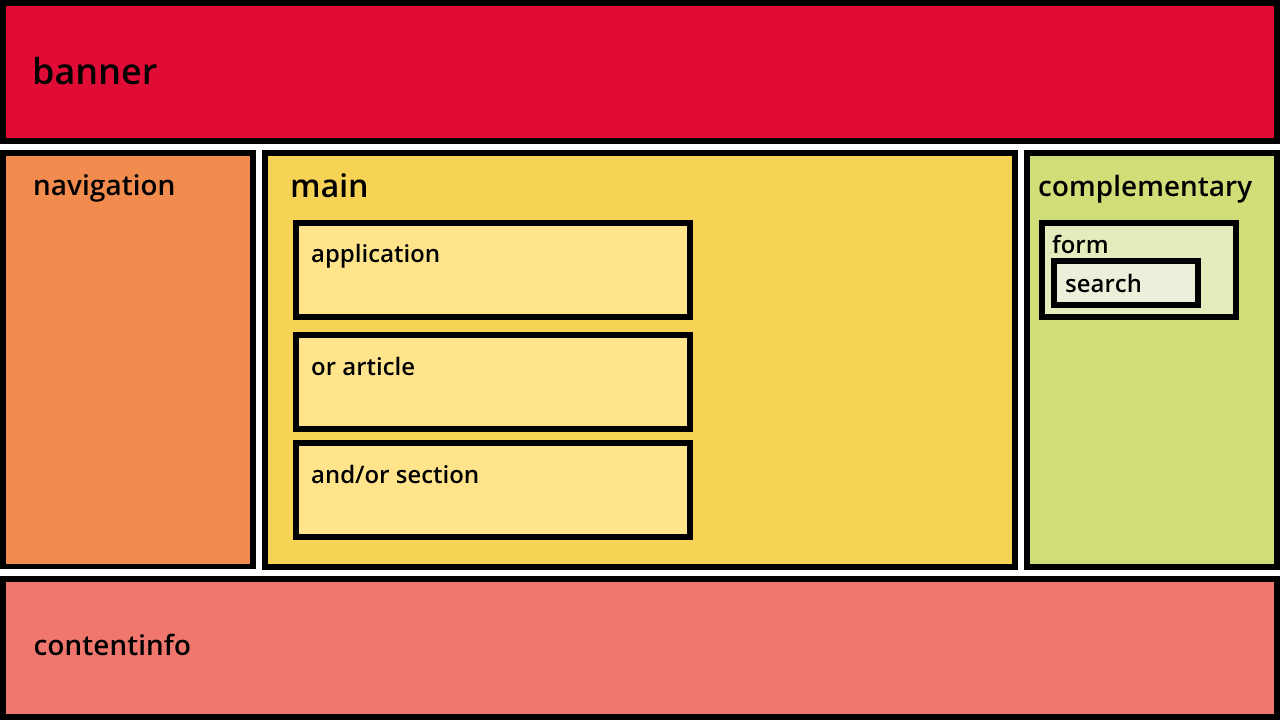
- Regionen der Website sollen ausgezeichnet werden, entweder mit den entsprechenden HTML5-Tags oder mit dem role-Attribut.
Warum und für wen ist das Kriterium wichtig?
Blinde Nutzer:innen sind auf eine richtige programmatische Auszeichnung der Webseite und ihrer Elemente angewiesen, um die Webseite und ihre Inhalte nachvollziehen zu können. Ist die Überschriften-Struktur nicht richtig ausgezeichnet, ist der Aufbau und die Gliederung einer Webseite kaum verständlich. Gleiches gilt für Listen. Sind Tabellen nicht richtig ausgezeichnet und Eingabefelder oder Steuerelemente nicht richtig beschriftet, sind diese de facto unzugänglich.
Was sind die häufigsten Fehler bei diesem Kriterium und wie können sie behoben bzw. vermieden werden?
Überschriften-Hierarchie ist nicht korrekt aufgebaut oder fehlt:
Generell soll die programmatisch bestimmbare Überschriften-Hierarchie (h1 bis h6) der visuellen und logischen entsprechen. Die Hauptüberschrift (h1) sollte dem Seitentitel entsprechen, alle anderen Überschriften (h2 bis h6) den visuellen und logischen Aufbau der Website reflektieren. Keine Überschriften-Ebenen dürfen ausgelassen werden. Gleichrangige Überschriften sollen mit der gleichen Ebene ausgezeichnet werden. Direkte Kind-Elemente mit einer Ebene darunter, direkte Eltern-Element mit einer Ebene darüber.
Strukturierung ist visuell vorhanden aber nicht ausgezeichnet:
Neben Überschriften sind häufig Listen, Absätze oder Tabellen visuell als solche erkenntlich, aber nicht korrekt ausgezeichnet. Damit steht diese Strukturinformation assistierenden Technologien nicht zur Verfügung.
Labels für Eingabefelder bzw. Steuerelement sind nicht korrekt ausgezeichnet, sind nicht als solche identifiziert oder Labels und Elemente sind nicht entsprechend miteinander im Quelltext verbunden:
Die korrekte Umsetzung garantiert, dass der Zweck der Eingabefelder bzw. Steuerelemente für blinde Nutzer:innen nachvollziehbar ist.
Regionen der Websites sind nicht ausgezeichnet:
Sehr häufig verwendet und besonders hilfreich sind Navigations-Regionen, Main, Header und Footer. Damit werden Orientierung und Navigation auf der Website erleichtert. Hier kann entweder HTML5 oder auch das ARIA role-Attribut verwendet werden. Zurzeit ist es sogar am besten, beides gleichzeitig zu verwenden, da unterschiedliche Screenreader-Browser-Kombinationen unterschiedliche Annotationsformen beherrschen können. Hier eine Auflistung:

| HTML 5 | ARIA Role |
|---|---|
| <header> | role="banner" |
| <nav> | role="navigation" |
| <main> | role="main" |
| <footer> | role="contentinfo" |
| <aside> | role="complementary" |
| <section> | role="region" |
Weiterführende Informationen
- BITV-Prüfschritt 9.1.3.1a HTML-Strukturelemente für Überschriften
- BITV-Prüfschritt 9.1.3.1b HTML-Strukturelemente für Listen
- BITV-Prüfschritt 9.1.3.1c HTML-Strukturelemente für Zitate
- BITV-Prüfschritt 9.1.3.1d Inhalte gegliedert
- BITV-Prüfschritt 9.1.3.1e Datentabellen richtig aufgebaut
- BITV-Prüfschritt 9.1.3.1f Zuordnung von Tabellenzellen
- BITV-Prüfschritt 9.1.3.1g Kein Strukturmarkup für Layouttabellen
- BITV-Prüfschritt 9.1.3.1h Beschriftung von Formularelementen programmatisch ermittelbar
- WCAG 2.1: Understanding Success Criterion 1.3.1: Info and Relationships
Nicht-Text-Inhalt (WCAG-Kriterium 1.1.1)
Details
Was bedeutet das Kriterium?
Nicht-Text-Inhalte benötigen eine textuelle Alternative. Textalternativen sind ein wichtiger Weg, Informationen für alle zur Verfügung zu stellen, da sie für unterschiedliche Sinne wiedergegeben werden können (z. B. visuell, akustisch oder taktil). Grafische Elemente sollen bspw. mit einem Alternativ-Text versehen werden.
- Bei Bildern soll der Alternativ-Text kurz und prägnant die relevante Information enthalten, die mit diesem Bild vermittelt werden soll.
- Bei Logos soll der Name der Firma oder Einrichtung angegeben werden.
- Bei Links soll der Linkzweck - also, wohin der Link führt - angegeben werden.
- Bei rein dekorativen Elementen, die keine Information für Nutzer:innen transportieren, sollen diese so gestaltet sein, dass sie von assistierenden Technologien ignoriert werden. Bei einem leeren Alternativ-Text (alt="") ist für Screenreader z. B. klar, dass das Element übersprungen werden kann.
Warum und für wen ist das Kriterium wichtig?
Blinde Nutzer:innen sind bspw. auf Alternativ-Texte für informationstragende visuelle Elemente (Grafiken, Bilder, grafische Bedienelemente etc.) angewiesen. Audio-Inhalte benötigen z. B. eine textuelle Alternative für gehörlose Nutzer:innen. Damit erhalten alle Nutzer:innen möglichst dieselben Informationen zu Nicht-Text-Elementen.
Was sind die häufigsten Fehler bei diesem Kriterium und wie können sie behoben bzw. vermieden werden?
Ein Bild oder Logo hat keinen Alternativ-Text:
Wenn ein Bild oder Logo keinen Alternativ-Text aufweist, kann dieser mit alt="Beschreibung des Bildes" hinzugefügt werden. Dekorative Bilder können z. B. mit alt="" für assistierende Technologien als ignorierbar gekennzeichnet werden.
Ein Bild oder Logo hat keinen aussagekräftiger Alternativ-Text:
Die Beschreibung soll aussagekräftig, aber trotzdem möglichst kurz und prägnant formuliert werden. Es soll nur die Information vermittelt werden, die im aktuellen Kontext wichtig ist. D. h. es müssen nicht rein visuelle Details auf dem Bild beschrieben werden, sondern die Grundaussage des Bildes bzw. die durch das Bild transportierte Information. Zum Beispiel: ein Portrait-Bild einer Frau mittleren Alters mit schwarzen Haaren und roter Brille:
- Im Kontext eines „Steckbriefes“ in der About-Seite eines Unternehmens wäre der Name und die Position wahrscheinlich passend.
- Im Kontext einer Website eines Friseur-Salons auf der das Foto einen Haarschnitt anpreist, ist der Name der Person irrelevant, vielmehr sollte die Frisur näher beschrieben werden.
Bei Bildern oder Icons, die als Links dienen, soll vorrangig der Linkzweck beschrieben werden, damit eindeutig ist, wohin man gelangt, wenn der Link ausgewählt wird.
Ein dekoratives Bild hat einen nicht-leeren Alternativ-Text:
Hintergrund-Bilder oder andere Bilder, die einen rein dekorativen Zweck haben (z. B. ein Artikel mit einem generischen Stock-Image, das für sich genommen keine Aussagekraft hat, mit einem Titel, Beschreibung und einem Link darunter), sollen für assistierende Technologien als ignorierbar gekennzeichnet werden (bspw. mit einem leeren Alternativ-Text). Dies erhöht die Usability für Screenreader-Nutzer:innen und verhindert, dass unnötige oder redundante Informationen kommuniziert werden.
Weiterführende Informationen
Name, Rolle, Wert (WCAG-Kriterium 4.1.2)
Details
Was bedeutet das Kriterium?
Interaktive Elemente sollen programmatisch ermittelbare Namen, Rollen und Werte (falls anwendbar - z. B.: bei einer Checkbox „ausgewählt“ oder „nicht ausgewählt“) haben.
Warum und für wen ist das Kriterium wichtig?
Standard-HTML-Bedienelemente wie zum Beispiel Links oder Buttons haben einen Namen und eine Rolle. Manche Bedienelemente haben auch Werte bzw. Zustände wie Eingabefelder oder Checkboxes. Diese Eigenschaften sind per Screenreader für blinde Personen zugänglich - das heißt, es wird ihnen kommuniziert, was sie mit dem Bedienelement machen können. Ein Beispiel: Eine Checkbox in einem Formular hat den Namen „Ich möchte den Newsletter abonnieren“. Die Rolle ist, dass es eine Checkbox ist. Der Wert ist „unchecked“, wenn es noch nicht ausgewählt ist. Ist der Wert „checked“ bedeutet das, dass die Checkbox ausgewählt ist.
Bei Standard-HTML-Elementen werden diese Infos automatisch für Screenreader mitgeliefert. Falls nicht dafür vorgesehene Elemente (- wie das div- oder das span-Element) mithilfe von JavaScript und CSS umfunktioniert werden, um das Aussehen und die Funktion von Bedienelementen nachzuahmen, müssen diese mit WAI-ARIA angereichert werden, damit diese Eigenschaften auch für Screenreader-Nutzer:innen zugänglich sind. Dies betrifft auch Komponenten wie Tabpanels, Akkordeons, Schieberegler etc. Für blinde Nutzer:innen ist die Funktion dieser Elemente sonst nicht nachvollziehbar. Wenn die Zustände bzw. Werte ebenfalls nicht zur Verfügung stehen, sind diese auch nicht bedienbar.
Was sind die häufigsten Fehler bei diesem Kriterium und wie können sie behoben bzw. vermieden werden?
Control (z.B. Buttons, Eingabefelder etc.) haben keine programmatisch erfassbare Beschriftung (keinen Namen):
Ohne entsprechende Beschriftungen wird die Funktion von Bedienelementen für Screenreader-Nutzer:innen nicht entsprechend kommuniziert. Hier sind - abhängig vom jeweiligen Control-Typ - Labels zu erwähnen. Dabei können bei den meisten Controls entweder Labels verlinkt werden (label-Tag und for-Attribut bzw. aria-labelledby) oder auch Labels direkt definiert werden (aria-label). Siehe auch: Web Accessibility Tutorials: Labeling Controls
Buttons (und andere Controls) sind nicht als solche ausgezeichnet:
Das tritt auf, wenn ungeeignete HTML-Elemente (bspw. div- oder span-Elemente) als Controls eingesetzt werden. Um dies zu vermeiden, sollten möglichst die für die entsprechenden Controls vorgesehenen semantischen HTML-Elemente (wie bspw. button etc.) genutzt werden. Falls dies nicht möglich ist, mit ARIA-roles nachbessern und die Funktion darüber definieren. Dabei auf den korrekten Einsatz von WAI-ARIA achten.
Siehe dazu auch: WAI-ARIA Roles
Link hat keine programmatisch erfassbare Linkbeschriftung (keinen Namen):
Links müssen eine programmatisch erfassbare (textuelle) Beschriftung aufweisen, die den Linkzweck angibt. Dies ist vor allem bei Bild- bzw. Icon-Links wichtig, damit für Screenreader-Nutzer:innen kommuniziert wird, wohin diese Links führen. Dabei soll nicht das title-Attribute verwendet werden, welches nicht für den Linkzweck, sondern für zusätzliche Information vorgesehen ist. Genutzt werden soll der Link-Text, das ist der Text, den der a-Tag umschließt. Wenn dieser Text visuell nicht sichtbar sein soll, kann er in ein span-Element gekapselt werden und mittels CSS versteckt werden (nicht „display:none“ verwenden, da dies auch den Text für Screenreader-Nutzer:innen versteckt).
Siehe dazu auch: CSS in Action: Invisible Content Just for Screen Reader Users
Beispiel für einen Icon-Link:
- Icon: FFG-Logo
- Span mit sr-only-Klasse: FFG - Österreichische Forschungsförderungsgesellschaft
- Title: Öffnet ein neues Browser Fenster
IFrame hat keinen Namen (bspw. kein title-Attribut):
IFrames benötigen einen Namen (z. B. mittels title-Attribut), damit ihr Zweck an Screenreader-Nutzer:innen kommuniziert wird und diese dann entscheiden können, ob sie zu den Inhalten des iFrames navigieren möchten oder diese überspringen möchten. Der Name soll kurz den Inhalt des iFrames beschreiben. Beispiel: „Youtube Video: Interview mit Frau XYZ“.
Weiterführende Informationen
Schlüssige Reihenfolge bei der Tastaturbedienung (WCAG-Kriterium 2.4.3)
Details
Was bedeutet das Kriterium?
Wenn Nutzer:innen eine Website oder mobile Anwendung mit der Tastatur nutzen, muss die Reihenfolge, in der sie Informationen (Links, Formularelemente etc.) mittels Tabulator-Taste der Reihe nach erreichen, schlüssig und nachvollziehbar sein.
Warum und für wen ist das Kriterium wichtig?
Für Nutzer:innen, die der Reihe nach mit der Tastatur navigieren und keine Maus verwenden, ist es essentiell, dass sie Inhalte in einer sinnvoll nachvollziehbaren Reihenfolge erreichen. Das kann Menschen mit motorischen Behinderungen betreffen oder auch blinde Menschen, die das Web mit Screenreadern und Tastaturnavigation nutzen. Für diese Zielgruppe ist die Fokusreihenfolge beispielsweise beim Ausfüllen eines Online-Formulars essentiell. Für Nutzer:innen, die aufgrund einer Sehbehinderung große Vergrößerungen nutzen, ist es ebenfalls wichtig, dass der Fokus bei der Navigation nicht an eine unerwartete Stelle springt.
Was sind die häufigsten Fehler bei diesem Kriterium und wie können sie behoben bzw. vermieden werden?
Verdeckte Inhalte werden fokussiert:
Inhalte, die von einem Overlay (bspw. Menü) überdeckt und daher nicht sichtbar sind, können trotzdem mit der Tastatur angesteuert werden. Deaktivierte Schaltflächen oder Elemente, die keine Funktion (mehr) haben und visuell ausgeblendet sind, kommen in der Fokusreihenfolge vor. Diese sollten auch aus der Fokusreihenfolge entfernt werden.
Fokus ist an einer nicht-erwartbaren Stelle:
Der Fokus wird an eine Stelle gesetzt, die nicht erwartbar ist, z. B.:
- Der Fokus wird beim Aufruf einer Seite auf ein interaktives Element weiter unten auf der Seite gesetzt. Der Fokus sollte in den meisten Fällen am Beginn der Seite sein, da sonst der Überblick für Screenreader-Nutzer:innen erschwert wird bzw. Tastatur-Nutzer:innen umständlich navigieren müssen.
- Der Fokus wird beim Schließen eines Dialogs nicht wieder auf den Auslöser des Dialogs gesetzt, sondern an eine andere Stelle der Seite. Hier ist insbesondere für Screenreader-Nutzer:innen sehr schwer nachzuvollziehen, wo sie sich auf der Seite befinden.
- Beim Aktivieren eines Skip-Links oder Inhaltsverzeichnis-Links wird nur der visuelle Viewport zum aufgerufenen Inhalt verschoben. Der Fokus verbleibt beim ursprünglich aktivierten Link und es ist insbesondere für Screenreader-Nutzer:innen nicht nachvollziehbar, was passiert ist. Der Fokus sollte programmatisch auf das Zielelement gesetzt werden.
Reihenfolge der fokussierten Elemente ist nicht sinnvoll:
Beim ersten Besuch einer Website erscheint ein Cookie-Dialog oder Cookie-Banner. Dieser sollte den Fokus als erstes erhalten, damit die Nutzer:innen ihre Cookie-Einstellungen tätigen können. In vielen Fällen springt der Fokus erst am Ende der Seiteninhalte zum Cookie-Dialog oder -Banner, da der Dialog im Quelltext der Website am Ende steht. Oder es kommen Schaltflächen vor dem zugehörigen Inhalt, beispielsweise ein „Suchen“-Button vor der Eingabemöglichkeit diverser Suchoptionen. Der Button sollte erst nach den Optionen kommen.
Dialog oder Modal ist geöffnet, aber der Fokus liegt nicht darauf:
Ein Eingabefenster öffnet sich, aber der Fokus liegt noch außerhalb des Fensters. Für Screenreader-Nutzer:innen ist schwer nachvollziehbar, dass hier Inhalte im geöffneten Fenster verfügbar sind.
Weiterführende Informationen
Fokus sichtbar (WCAG-Kriterium 2.4.7)
Details
Was bedeutet das Kriterium?
Wenn Nutzer:innen eine Website oder mobile Anwendung mit der Tastatur nutzen, dann muss der Tastaturfokus sichtbar sein - also, welches Element gerade ausgewählt ist.
Warum und für wen ist das Kriterium wichtig?
Der Zweck des Kriteriums ist, Nutzer:innen zu ermöglichen, zu erkennen, welches Element gerade den Tastaturfokus hat. Das betrifft Tastatur-Nutzer:innen, die sehen können. Auch bei eingeschränkter Aufmerksamkeit oder eingeschränktem Kurzzeitgedächtnis ist es hilfreich, jederzeit feststellen zu können, welches Element gerade fokussiert ist.
Was sind die häufigsten Fehler bei diesem Kriterium und wie können sie behoben bzw. vermieden werden?
Kein sichtbarer Fokus vorhanden:
Werden interaktive Elemente mit der Tastatur angesteuert, gibt es keinerlei visuellen Indikator, dass ein Element fokussiert wurde. Es muss ein sichtbarer Hinweis (z.B. der Standard Fokus-Rahmen des Browsers) vorhanden sein.
Fokus-Rahmen hat einen zu geringen Kontrast zum Hintergrund:
In vielen Fällen ist ein Fokus-Rahmen vorhanden, welcher sich aber zu wenig vom Hintergrund abhebt. Damit der Fokus gut erkennbar ist, muss der Fokus-Indikator vom Hintergrund deutlich unterscheidbar sein. Der Kontrast muss mindestens 3:1 sein.
Fokussierter Status hat zu wenig Kontrast zu unfokussiertem Status:
In einigen Fällen wird der Fokus durch unterschiedliche Status angezeigt - beispielsweise wird ein Button in einer anderen Farbe angezeigt, wenn er mit der Tastatur erreicht wird. Damit dieser Fokus gut erkennbar ist, müssen fokussierter und unfokussierter Status unterschiedlich genug sein. Der Kontrast muss mindestens 3:1 betragen.
Weiterführende Informationen
Kontraste von Texten (WCAG-Kriterium 1.4.3)
Details
Was bedeutet das Kriterium?
Alle Texte auf der Website sollen ausreichende Kontrastwerte zum jeweiligen Hintergrund haben:
- für normale Schrift (kleiner 18pt normale Schriftdicke oder kleiner 14pt wenn fett) gilt das Kontrastverhältnis 4,5:1
- für große Schrift (18pt oder größer bei normaler Schriftdicke oder 14pt oder größer bei fett) gilt das Kontrastverhältnis 3:1
Ausgenommen sind nur Logos (keine anderen Icons), die Texte enthalten.
Warum und für wen ist das Kriterium wichtig?
Ein ausreichender Kontrast ist wichtig für Menschen mit unterschiedlichen Sehbehinderungen, inklusive Farbenblindheit und Farbschwäche. Auch für Nutzer:innen, welche Websites oder mobile Anwendungen in suboptimalen Lichtbedingungen aufrufen - z. B. am Smartphone im direkten Sonnenlicht - stellt ein entsprechendes Kontrastverhältnis zwischen Text und Hintergrund die Benutzbarkeit sicher.
Was sind die häufigsten Fehler bei diesem Kriterium und wie können sie behoben bzw. vermieden werden?
Kontrastwerte sind zu niedrig
Niedrige Kontrastwerte können mithilfe von Tools leicht erkannt werden, z. B. mit dem Colour Contrast Analyser. Schriftfarbe und/oder Hintergrundfarbe können angepasst werden, um das entsprechende Kontrastverhältnis von 4,5:1 bzw. 3:1 zu erreichen.
Weiterführende Informationen
Tastatur (WCAG-Kriterium 2.1.1)
Details
Was bedeutet das Kriterium?
Die Funktionalitäten von Websites und mobilen Anwendungen müssen mit der Tastatur benutzbar sein (ohne Computer-Maus).
Warum und für wen ist das Kriterium wichtig?
Das Kriterium stellt sicher, dass Inhalte von blinden Menschen oder Menschen mit eingeschränktem Sehvermögen (die keine Computer-Mäuse verwenden können) und Menschen, die alternative Tastaturen oder Tastaturemulatoren (z.B. Spracheingabesoftware, Sip-and-Puff-Software, Bildschirmtastaturen etc.) nutzen, bedient werden können. Das betrifft bspw. auch viele Menschen mit motorischen Behinderungen.
Was sind die häufigsten Fehler bei diesem Kriterium und wie können sie behoben bzw. vermieden werden?
Interaktive Elemente (Buttons, Links etc.) sind nicht mit der Tastatur ansteuerbar:
Wird versucht, interaktive Elemente mit der Tastatur anzusteuern, ist das nicht möglich. Beispielsweise, wenn diese Elemente aus der Tab-Reihenfolge entfernt wurden.
Interaktive Elemente (Buttons, Links etc.) sind nicht mit der Tastatur bedienbar:
Interaktive Elemente können mit der Tastatur erreicht werden, eine Bedienung ist dann aber nicht möglich. Beispielsweise kann ein Button nicht aktiviert werden oder ein Untermenü eines Navigationsmenüs nicht ausgewählt werden. Ein Grund dafür können fehlende Tastatur-Event Handler sein.
Links und Formularelemente in PDF-Dokumenten sind nicht mit der Tastatur ansteuerbar:
PDFs müssen korrekt getaggt sein, um die Tastaturbedienbarkeit von Links, Formularelementen etc. sicherzustellen.
Weiterführende Informationen
Hier geht es zur Infografik: Digitale Barrierefreiheit: die häufigsten Fehler vermeiden (PDF)
Die Servicestelle des Bundes zur digitalen Barrierefreiheit
Von Januar 2023 bis Dezember 2023 wurden 15 Beschwerden von der Servicestelle der FFG bearbeitet, bei denen es sich um digitale Barrieren im Sinne des Web-Zugänglichkeits-Gesetzes gehandelt hat.
Per 11.03.2024 konnten 12 davon abgeschlossen werden. 3 Beschwerden aus 2023 sind noch offen, die Beschwerdestelle steht zum Zeitpunkt der Veröffentlichung dieses Berichts diesbezüglich noch im Austausch mit den betroffenen Einrichtungen.
Wie geht es weiter?
Das Monitoring wird weiterhin jährlich durchgeführt. Ende 2024 ist der nächste Bericht über die Ergebnisse des Monitorings an die Europäische Kommission fällig. Darin werden die Monitoring-Zeiträume 2022 bis inklusive 2024 ausführlich dargestellt. Monitoringberichte müssen alle drei Jahre veröffentlicht werden, demnach ist der nächste Monitoringbericht Ende 2027 fällig.
